Zapier Integration
Havrish Herman
Software Engineer @ WebhoukHi, my name is Herman, I'm co-founder of Webhouk.
I'm going to tell you, how @ Webhouk we are eating our own dog food by using Webhouk and Zapier integration.
Webhouk + Zapier = ❤️#
Everybody loves Zapier, youtube is full of people praising it for what it is, so it makes a lot of sense to use it to showcase Webhouk capabilities.
Zapier has tons of integration, for this example I'm going to show how to send a Slack message to whenever new user sings up.
Zapier Webhouk#
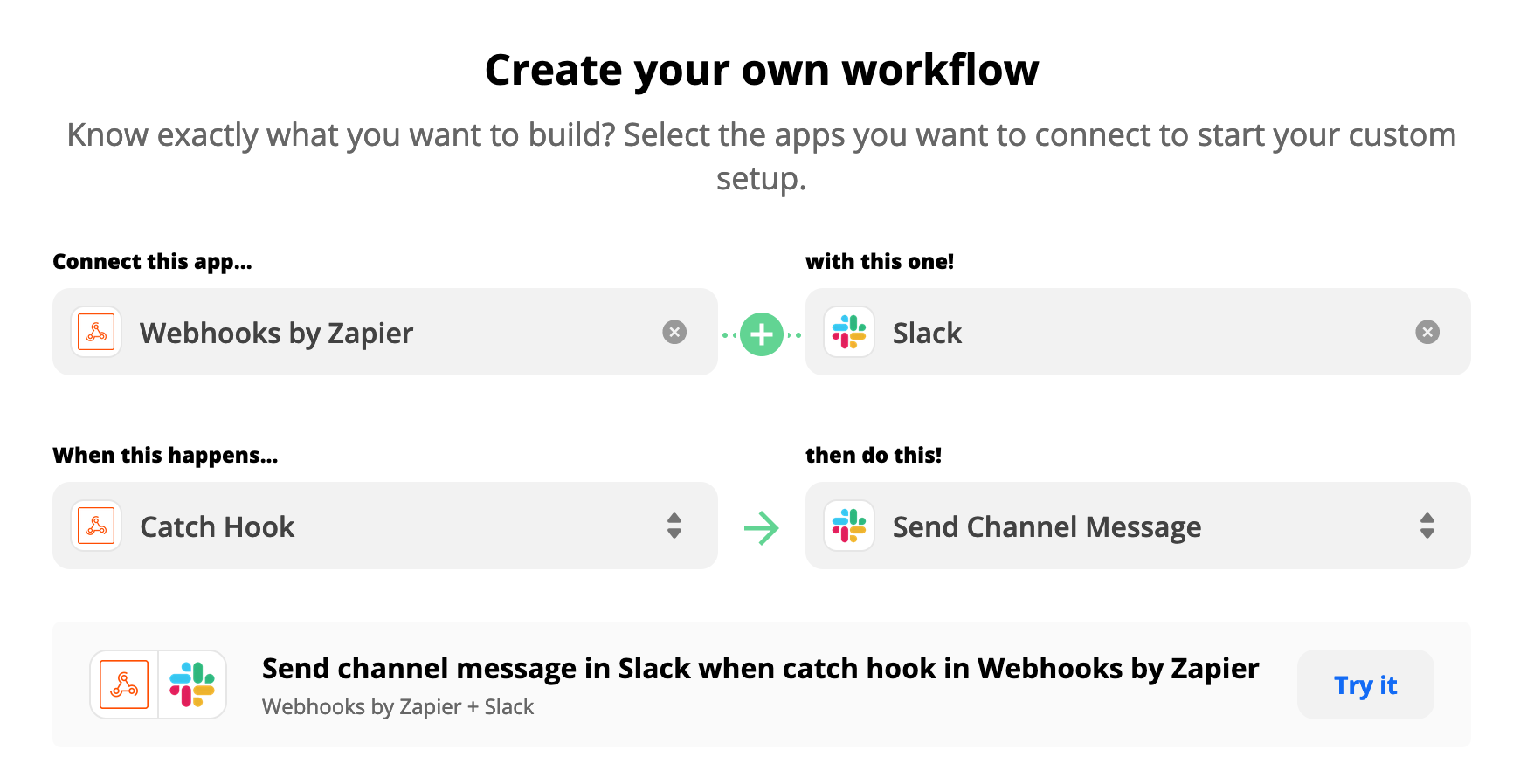
Go to https://zapier.com/app/dashboard and choose "Webhooks by Zapier" on the left and "Slack" on the right:

Press "try it". Copy Webhook URL and head over to Webhouk Dashboard.
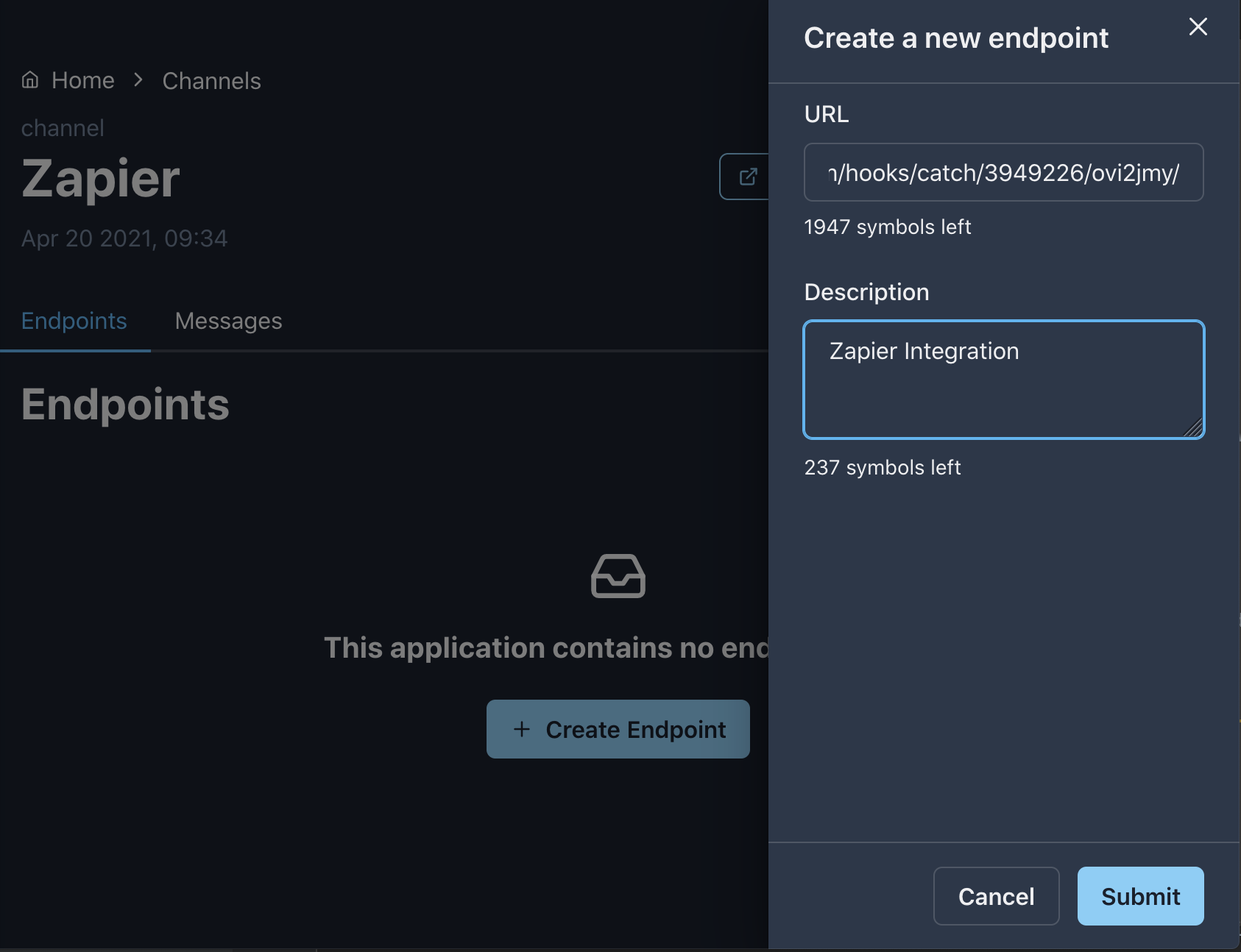
Create new Endpoint, paste the url you've just copied, add a meaningful description if you feel like and press "Submit":

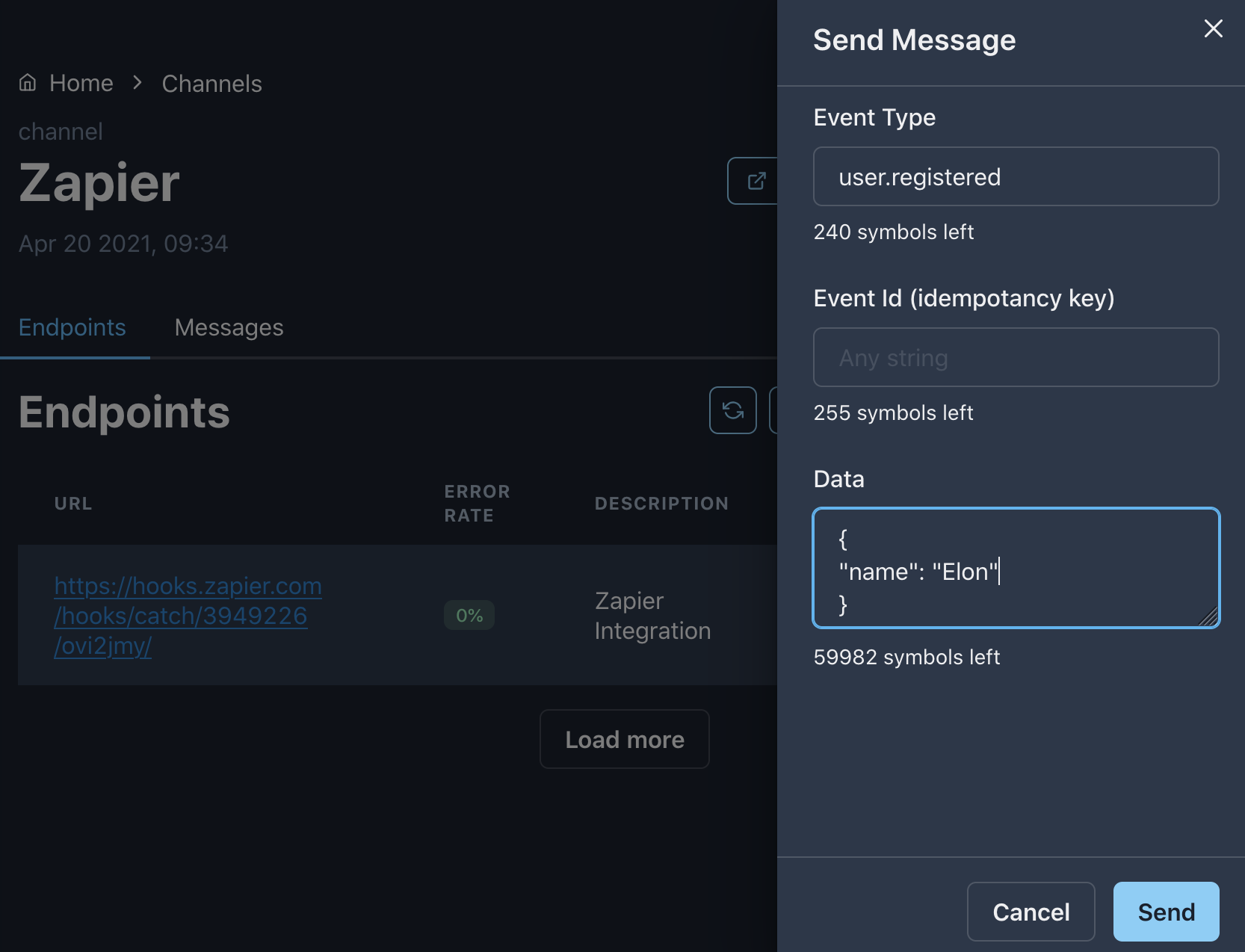
Return to the Zapier and press "Continue". You'll be prompt with "Test trigger" view. Return to Webhouk and send test Message:

tip
Test Message must have similar structure to the Real Message you'll be sending. Helps you to avoid re-configuration later on
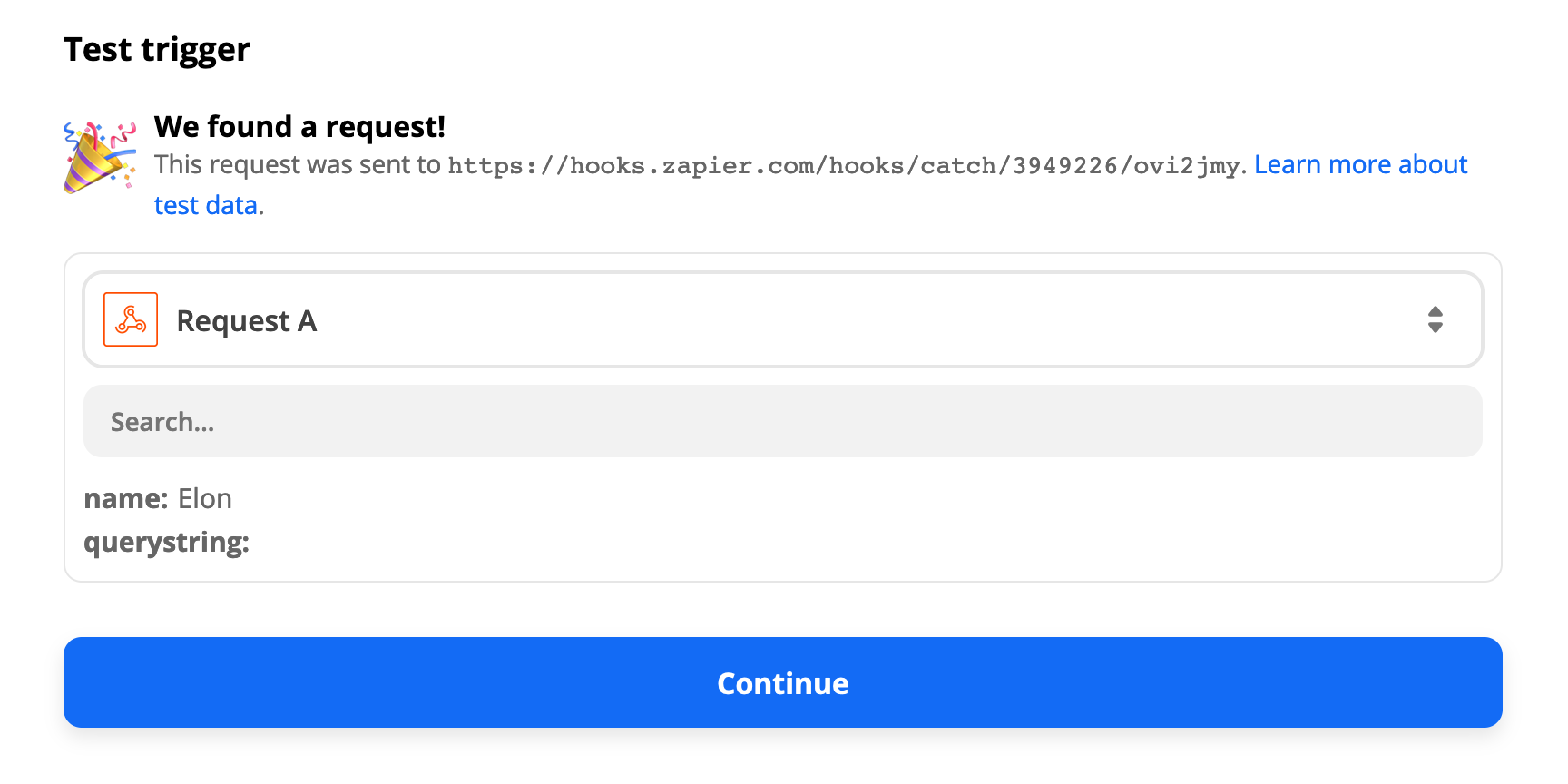
After you sent a message you can finally get back to zappier to "test trigger":

The rest of the Zapier-Slack integration is up to a reader. I want to take a second to talk about the rest of Webhouk integration.
Put this piece of code wherever you are creating your new user:
tip
You can get channelId in a couple of ways: from UI in the dashboard, from endpoins query, or from SDK